点Star赠送官方Vue2/3使用Demo一份
# TIANAI-CAPTCHA
可能是开源界最好用的行为验证码工具
# 介绍
# 简介
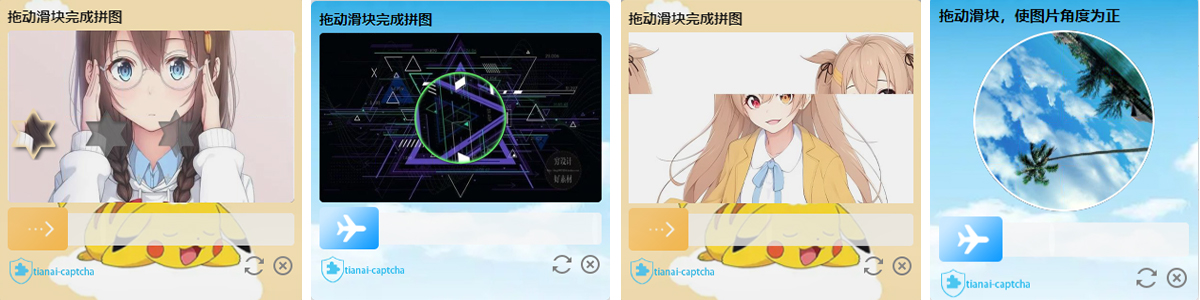
TIANAI-CAPTCHA,以下简称TAC 是一个开源的行为验证码工具,支持多种验证码类型,分别有java、golang等语言的实现。 开源版默认提供了 滑块验证码、旋转验证码、文字点选验证码、滑动还原验证码等,

# 在线体验
https://captcha.tianai.cloud
# 文档
# 编写好的使用demo
https://gitee.com/tianai/tianai-captcha-demo (opens new window)
# 前端接入
这里使用作者编写的webSDK进行接入。 源代码地址: https://gitee.com/dromara/tianai-captcha/tree/master/tianai-captcha-web-sdk (opens new window) 如有自定义扩展可以通过修改源代码,或者自己编写前端相关代码
| 条目 | tianai-captcha-web-sdk |
|---|---|
| 兼容性 | Chrome、Firefox、Safari、Opera、主流手机浏览器、iOS 及 Android上的内嵌Webview |
| 框架支持 | H5、Angular、React、Vue2、Vue3 |
将前端sdk的具体js文件下载到项目中、或者放到某个可以访问到地方,比如oss之类的可以被浏览器访问到的地方供加载函数调用 tac下载地址 https://gitee.com/dromara/tianai-captcha/releases/tag/tianai-captcha-1.5.3 (opens new window),里面包含tac.js和tac.css等
引入初始化函数 load.js下载地址 https://minio.tianai.cloud/public/static/captcha/js/load.min.js (opens new window) 可自己将load.js下载到本地(右键->另存为)
<html>
<head>
<!-- 引入验证码初始化js -->
<script src="load.min.js"></script>
</head>
<body>...</body>
</html>
3创建一个div块用于渲染验证码, 该div用于装载验证码
<div id="captcha-box"></div>
- 在需要调用验证码的时候执行加载验证码方法
function login() {
// config 对象为TAC验证码的一些配置和验证的回调
const config = {
// 生成接口 (必选项,必须配置, 要符合tianai-captcha默认验证码生成接口规范)
requestCaptchaDataUrl: "/gen",
// 验证接口 (必选项,必须配置, 要符合tianai-captcha默认验证码校验接口规范)
validCaptchaUrl: "/check",
// 验证码绑定的div块 (必选项,必须配置)
bindEl: "#captcha-box",
// 验证成功回调函数(必选项,必须配置)
validSuccess: (res, c, tac) => {
// 销毁验证码服务
tac.destroyWindow();
console.log("验证成功,后端返回的数据为", res);
// 调用具体的login方法
login(res.data.token)
},
// 验证失败的回调函数(可忽略,如果不自定义 validFail 方法时,会使用默认的)
validFail: (res, c, tac) => {
console.log("验证码验证失败回调...")
// 验证失败后重新拉取验证码
tac.reloadCaptcha();
},
// 刷新按钮回调事件
btnRefreshFun: (el, tac) => {
console.log("刷新按钮触发事件...")
tac.reloadCaptcha();
},
// 关闭按钮回调事件
btnCloseFun: (el, tac) => {
console.log("关闭按钮触发事件...")
tac.destroyWindow();
}
}
// 一些样式配置, 可不传
let style = {
logoUrl: null// 去除logo
// logoUrl: "/xx/xx/xxx.png" // 替换成自定义的logo
}
// 这里分享一些作者自己调的样式供参考
// const style = {
// // 按钮样式
// btnUrl: "https://minio.tianai.cloud/public/captcha-btn/btn3.png",
// // 背景样式
// bgUrl: "https://minio.tianai.cloud/public/captcha-btn/btn3-bg.jpg",
// // logo地址
// logoUrl: "https://minio.tianai.cloud/public/static/captcha/images/logo.png",
// // 滑动边框样式
// moveTrackMaskBgColor: "#f7b645",
// moveTrackMaskBorderColor: "#ef9c0d"
// }
// -------------- 拉起TAC验证码 -----------------
// 参数1: tac文件的URL地址前缀, 目录里包含 tac的js和css等文件,
// 比如参数为: http://xxxx/tac/, 该js会自动加载 http://xxxx/tac/js/tac.min.js 、http://xxxx/tac/css/tac.css等
// 具体的js文件可以在 https://gitee.com/tianai/tianai-captcha-web-sdk/releases/tag/1.2 下载
// 参数2: tac验证码相关配置
// 参数3: tac窗口一些样式配置
window.initTAC("./tac", config, style).then(tac => {
tac.init(); // 调用init则显示验证码
}).catch(e => {
console.log("初始化tac失败", e);
})
}
# 其它接入方式
- 作者编写的webSDK为纯原生js,不使用任何其它第三方框架, 该方式的好处是,只要最终在在浏览器中就可以使用上述方法接入,不区分是用户用的是哪种前端框架。
- 不管使用什么前端框架,都可以通过引入tianai-captcha-web-sdk的js文件,然后调用initTAC方法
- 作者写了一个vue框架引入的demo, 可以在右边便签中下载, 其它框架引入方式同理
- 小程序/安卓/IOS等客户端接入方式可以加作者微信进行咨询。
# java后端接入
# Spring-boot项目
- 引入Springboot脚手架依赖
<!-- maven导入 -->
<dependency>
<groupId>cloud.tianai.captcha</groupId>
<artifactId>tianai-captcha-springboot-starter</artifactId>
<version>1.5.3</version>
</dependency>
- 在application.yaml中配置验证码相关配置
# 滑块验证码配置, 详细请看 cloud.tianai.captcha.autoconfiguration.ImageCaptchaProperties 类
captcha:
# 如果项目中使用到了redis,滑块验证码会自动把验证码数据存到redis中, 这里配置redis的key的前缀,默认是captcha:slider
prefix: captcha
# 验证码过期时间,默认是2分钟,单位毫秒, 可以根据自身业务进行调整
expire:
# 默认缓存时间 2分钟
default: 10000
# 针对 点选验证码 过期时间设置为 2分钟, 因为点选验证码验证比较慢,把过期时间调整大一些
WORD_IMAGE_CLICK: 20000
# 使用加载系统自带的资源, 默认是 false(这里系统的默认资源包含 滑动验证码模板/旋转验证码模板,如果想使用系统的模板,这里设置为true)
init-default-resource: true
# 缓存控制, 默认为false不开启
local-cache-enabled: false
# 缓存开启后,验证码会提前缓存一些生成好的验证数据, 默认是20
local-cache-size: 20
# 缓存开启后,缓存拉取失败后等待时间 默认是 5秒钟
local-cache-wait-time: 5000
# 缓存开启后,缓存检查间隔 默认是2秒钟
local-cache-period: 2000
# 配置字体包,供文字点选验证码使用,可以配置多个,不配置使用默认的字体
font-path:
- classpath:font/SimHei.ttf
secondary:
# 二次验证, 默认false 不开启
enabled: false
# 二次验证过期时间, 默认 2分钟
expire: 120000
# 二次验证缓存key前缀,默认是 captcha:secondary
keyPrefix: "captcha:secondary"
- 使用
ImageCaptchaApplication生成验证码数据对象
@RestController
public class TestController {
@Autowired
private ImageCaptchaApplication application;
@GetMapping("/genCaptcha")
public void genCaptcha() {
// 1.生成验证码(该数据返回给前端用于展示验证码数据)
// 参数1为具体的验证码类型, 默认支持 SLIDER、ROTATE、WORD_IMAGE_CLICK、CONCAT 等验证码类型,详见: `CaptchaTypeConstant`类
return application.generateCaptcha(CaptchaTypeConstant.SLIDER);
}
}
- 使用
ImageCaptchaApplication校验客户端提交的验证码数据
@RestController
public class TestController {
@Autowired
private ImageCaptchaApplication application;
@PostMapping("/check")
public ApiResponse<?> checkCaptcha(@RequestBody Data data) {
ApiResponse<?> response = imageCaptchaApplication.matching(data.getId(), data.getData());
if (response.isSuccess()) {
// 验证码验证成功,此处应该进行自定义业务处理, 或者返回验证token进行二次验证等。
return ApiResponse.ofSuccess(Collections.singletonMap("validToken", data.getId()));
}
return response;
}
@lombok.Data
public static class Data {
// 验证码id
private String id;
// 验证码数据
private ImageCaptchaTrack data;
// 可以加用户自定义业务参数...
}
}
# 二次验证
如果 设置配置文件
captcha.secondary.enabled=true时开启了二次验证
@RestController
public class TestController {
@Autowired
private ImageCaptchaApplication sca;
@RestController
public class TestController {
@Autowired
private ImageCaptchaApplication application;
@PostMapping("/login")
public void genCaptcha(@RequestParam String validToken) {
// 1.生成验证码(该数据返回给前端用于展示验证码数据)
// 参数1为具体的验证码类型, 默认支持 SLIDER、ROTATE、WORD_IMAGE_CLICK、CONCAT 等验证码类型,详见: `CaptchaTypeConstant`类
boolean valid = ((SecondaryVerificationApplication) application).secondaryVerification(id);
if (valid) {
// 验证码验证成功,此处进行自定义业务处理
}
throw new RuntimeException("验证码验证失败");
}
}
}
# SprinBoot项目添加自定义模板/背景图片
通过扩展
ResourceStore接口添加自定义背景图片添加模板使用
addTemplate(type1, template1)方法, type1: 验证码类型, template1: 验证码模板相关数据添加背景图片使用
addResource(type1, res1)方法, type1: 验证码类型, res1: 验证码背景图片数据
@Component
@RequiredArgsConstructor
public class CaptchaResourceConfiguration {
private final ResourceStore resourceStore;
@PostConstruct
public void init() {
// 滑块验证码 模板 (系统内置) ,这里添加的模板等同于 captcha.init-default-resource=true , 如果配置中设置了加载默认模板,这里模板可不用配置
ResourceMap template1 = new ResourceMap("default", 4);
template1.put("active.png", new Resource(ClassPathResourceProvider.NAME, DEFAULT_SLIDER_IMAGE_TEMPLATE_PATH.concat("/1/active.png")));
template1.put("fixed.png", new Resource(ClassPathResourceProvider.NAME, DEFAULT_SLIDER_IMAGE_TEMPLATE_PATH.concat("/1/fixed.png")));
ResourceMap template2 = new ResourceMap("default", 4);
template2.put("active.png", new Resource(ClassPathResourceProvider.NAME, DEFAULT_SLIDER_IMAGE_TEMPLATE_PATH.concat("/2/active.png")));
template2.put("fixed.png", new Resource(ClassPathResourceProvider.NAME, DEFAULT_SLIDER_IMAGE_TEMPLATE_PATH.concat("/2/fixed.png")));
// 旋转验证码 模板 (系统内置)
ResourceMap template3 = new ResourceMap("default", 4);
template3.put("active.png", new Resource(ClassPathResourceProvider.NAME, StandardSliderImageCaptchaGenerator.DEFAULT_SLIDER_IMAGE_TEMPLATE_PATH.concat("/3/active.png")));
template3.put("fixed.png", new Resource(ClassPathResourceProvider.NAME, StandardSliderImageCaptchaGenerator.DEFAULT_SLIDER_IMAGE_TEMPLATE_PATH.concat("/3/fixed.png")));
CrudResourceStore crudResourceStore = (CrudResourceStore)resourceStore;
// 1. 添加一些模板
crudResourceStore.addTemplate(CaptchaTypeConstant.SLIDER, template1);
crudResourceStore.addTemplate(CaptchaTypeConstant.SLIDER, template2);
crudResourceStore.addTemplate(CaptchaTypeConstant.ROTATE, template3);
// 2. 添加自定义背景图片, resource 的参数1为资源类型(默认支持 classpath/file/url ), resource 的参数2为资源路径, resource 的参数3为标签
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/a.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/b.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/c.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/d.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/e.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/g.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/h.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/i.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.SLIDER, new Resource("classpath", "bgimages/j.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.ROTATE, new Resource("classpath", "bgimages/48.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.CONCAT, new Resource("classpath", "bgimages/48.jpg", "default"));
crudResourceStore.addResource(CaptchaTypeConstant.WORD_IMAGE_CLICK, new Resource("classpath", "bgimages/c.jpg", "default"));
}
}
# 传统项目
- 引入依赖
<!-- maven 导入 -->
<dependency>
<groupId>cloud.tianai.captcha</groupId>
<artifactId>tianai-captcha</artifactId>
<version>1.5.3</version>
</dependency>
- 构建
ImageCaptchaApplication生成和校验验证码
public class ApplicationTest {
public static void main(String[] args) {
ImageCaptchaApplication application = TACBuilder.builder()
.addDefaultTemplate()
// expire 设置验证码的过期时间 , default 为默认过期时间 为 10秒, WORD_IMAGE_CLICK文字点选验证码的过期时间为 60秒
.expire("default", 10000L)
.expire("WORD_IMAGE_CLICK", 60000L)
// 设置背景图, 这里为 SLIDER WORD_IMAGE_CLICK ROTATE CONCAT 各设置了一张背景图
.addResource("SLIDER", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("WORD_IMAGE_CLICK", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("ROTATE", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("CONCAT", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.build();
// 生成类型为 ROTATE 的验证码
CaptchaResponse<ImageCaptchaVO> res = application.generateCaptcha("ROTATE");
System.out.println(res);
// 校验验证码, ImageCaptchaTrack 和 id 均为前端传开的参数, 可将 valid数据直接返回给 前端
// 注意: 该项目只负责生成和校验验证码数据, 至于二次验证等需要自行扩展
String id = res.getId();
ImageCaptchaTrack imageCaptchaTrack = null;
ApiResponse<?> valid = application.matching(id, new MatchParam(imageCaptchaTrack));
System.out.println(valid.isSuccess());
// 扩展: 一个简单的二次验证
CacheStore cacheStore = new LocalCacheStore();
if (valid.isSuccess()) {
// 如果验证成功,生成一个token并存储, 将该token返回给客户端,客户端下次请求数据时携带该token, 后台判断是否有效
String token = UUID.randomUUID().toString();
cacheStore.setCache(token, new AnyMap(), 5L, TimeUnit.MINUTES);
}
}
}
CaptchaResponse<ImageCaptchaVO>返回给前端的数据,ImageCaptchaTrack为前端传来验证的参数注意:
ImageCaptchaResourceManager,ImageCaptchaGenerator,ImageCaptchaValidator,ImageCaptchaApplication这些对象都是单例的,项目启动只需创建一次即可
# 添加自定义模板资源和背景图
- 自定义图片资源大小为 600*360 格式为jpg
- 系统内置了2套模板,可以到QQ群:197340494 文件中获取更多模板或者自己制作模板
- 模板图片格式
- 滑块验证码
- 滑块大小为 110*110 格式为png
- 凹槽大小为 110*110 格式为png
- 旋转验证码
- 滑块大小为 200*200 格式为png
- 凹槽大小为 200*200 格式为png
- 滑块验证码
public class Test6 {
public static void main(String[] args) {
// 添加滑块验证码模板.模板图片由两张图片组成
ResourceMap template1 = new ResourceMap("default", 4);
template1.put("active.png", new Resource(ClassPathResourceProvider.NAME, "/active.png"));
template1.put("fixed.png", new Resource(ClassPathResourceProvider.NAME, "/fixed.png"));
// 模板与三张图片组成 滑块、凹槽、背景图
// 同样默认支持 classpath 和 url 两种获取图片资源, 如果想扩展可实现 ResourceProvider 接口,进行自定义扩展
ImageCaptchaApplication application = TACBuilder.builder()
// expire 设置验证码的过期时间 , default 为默认过期时间 为 10秒, WORD_IMAGE_CLICK文字点选验证码的过期时间为 60秒
.expire("default", 10000L)
.expire("WORD_IMAGE_CLICK", 60000L)
// 为滑块验证码设置模板
.addTemplate("SLIDER", template1)
// 设置背景图, 这里为 SLIDER WORD_IMAGE_CLICK ROTATE CONCAT 各设置了一张背景图
.addResource("SLIDER", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("WORD_IMAGE_CLICK", new Resource("file", "c:/temp/bg.jpg"))
.addResource("ROTATE", new Resource("url", "http://xxx.xxx.xxx/xxx.jpg"))
.addResource("CONCAT", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.build();
}
}
# 对ImageCaptchaApplication增加了缓存模块
由于实时生成滑块图片可能会有一点性能影响,内部基于
StandardSliderCaptchaGenerator进行了提前缓存生成好的图片,CacheSliderCaptchaGenerator是一个装饰类,这只是基本的缓存逻辑,比较简单,用户可以定义一些更加有意思的扩展,用于突破性能瓶颈
package example.readme;
import cloud.tianai.captcha.common.constant.CaptchaTypeConstant;
import cloud.tianai.captcha.generator.ImageCaptchaGenerator;
import cloud.tianai.captcha.generator.common.model.dto.ImageCaptchaInfo;
import cloud.tianai.captcha.generator.impl.CacheImageCaptchaGenerator;
import cloud.tianai.captcha.generator.impl.MultiImageCaptchaGenerator;
import cloud.tianai.captcha.resource.ImageCaptchaResourceManager;
import cloud.tianai.captcha.resource.impl.DefaultImageCaptchaResourceManager;
public class Test8 {
public static void main(String[] args) throws InterruptedException {
ImageCaptchaApplication application = TACBuilder.builder()
.addDefaultTemplate()
// 设置背景图, 这里为 SLIDER WORD_IMAGE_CLICK ROTATE CONCAT 各设置了一张背景图
.addResource("SLIDER", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("WORD_IMAGE_CLICK", new Resource("file", "c:/temp/bg.jpg"))
.addResource("ROTATE", new Resource("url", "http://xxx.xxx.xxx/xxx.jpg"))
.addResource("CONCAT", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
// 设置缓冲
// 参数1: 默认提前缓存多少个
// 参数2: 出错后 等待xx时间再进行生成
// 参数3: 检查时间间隔
.cached(10, 1000, 5000)
.build();
}
}
# 其它的一些配置
public class Test8 {
public static void main(String[] args) throws InterruptedException {
ImageCaptchaApplication application = TACBuilder.builder()
// 加载系统自带的默认资源
.addDefaultTemplate()
// 设置验证码过期时间
.expire("default", 10000L)
.expire("WORD_IMAGE_CLICK", 60000L)
// 设置拦截器
.setInterceptor(EmptyCaptchaInterceptor.INSTANCE)
// 添加验证码背景图片
.addResource("SLIDER", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("WORD_IMAGE_CLICK", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
.addResource("ROTATE", new Resource("classpath", "META-INF/cut-image/resource/1.jpg"))
// 添加验证码模板图片
.addTemplate("SLIDER", template1)
// 设置缓冲器,可提前生成验证码,用于增加并发性
.cached(10, 1000, 5000, 10000L)
// 添加字体包,用于给文字点选验证码提供字体
.addFont(font)
// 设置缓存存储器,如果要支持分布式,需要把这里改成分布式缓存,比如通过redis实现的 CacheStore 缓存
.setCacheStore(new LocalCacheStore())
// 设置资源存储器,如果想在分布式环境或者想统一管理以及扩展 实现 ResourceStore 接口,自定义
.setResourceStore(new LocalMemoryResourceStore())
// 图片转换器,默认是将图片转换成base64格式, 背景图为jpg, 模板图为png, 如果想要扩展,可替换成自己实现的
.setTransform(new Base64ImageTransform())
.build();
CaptchaResponse<ImageCaptchaVO> response = application.generateCaptcha("ROTATE");
System.out.println(response);
}
}
# 如有其它不清楚的问题或者有什么建议请加群联系
# qq群:

# 微信群:

